HTTPS対応のサイトを構築しているとき、iframeでsrcにHTTPサイトを指定するとエラーが生じる。
環境
ハードウェア
- CPU Intel Core i7 8700K BOX
- MEM DDR4-2666 DIMM 16GB x 2
- M/B GIGABYTE Z370 HD3
- SSD Intel SSD 545s 512GB SSDSC2KW512G8X1
- HDD SEAGATE ST4000DM004 4TB
- G/B 玄人志向 GF-GTX1080Ti-E11GB/OC/DF
ソフトウェア
- OS Ubuntu 18.04.1 LTS
- PHP PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
- MYSQL Server version: 5.7.24-0ubuntu0.18.04.1 (Ubuntu)
- HTTPサーバ Apache/2.4.29 (Ubuntu)
- NVIDIAドライバ NVIDIA-SMI 390.87 Driver Version: 390.87
- CUDA Toolkit 10.0
- cuDNN v7.3.1 (Sept 28, 2018), for CUDA 10.0
- OpenBLAS
- libopenblas-base/bionic 0.2.20+ds-4 amd64
- libopenblas-dev/bionic 0.2.20+ds-4 amd64
- python-numpy (1:1.13.3-2ubuntu1)
- python-scipy (0.19.1-2ubuntu1)
- python-matplotlib (2.1.1-2ubuntu3)
- python-yaml (3.12-1build2)
- HDF5
- python-h5py (2.7.1-2)
- libhdf5-serial-dev (1.10.0-patch1+docs-4)
- graphviz (2.40.1-2)
- python-pip
- python-dev
- pydot-ng-2.0.0
- Bazel
- openjdk-8-jre:amd64 (8u181-b13-0ubuntu0.18.04.1)
- bazel (0.18.0)
- Python 2.7.15rc1
- pip 9.0.1 from /usr/lib/python2.7/dist-packages (python 2.7)
- virtualenv 15.1.0
- GNOME 3.28.2
序章
ローカルのテストウェブサーバhttps://192.168.11.12でiframeの動作を確認していたところ、ウェブの取り込みに失敗した。
https://192.168.11.12/test2.html において、
test2.htmlのソースは以下の通り<html> <body> <iframe src="http://blog.livedoor.com/"></iframe> </body> </html>
として、firefoxで https://192.168.11.12/test2.html を開いてみる。
駄目です。全然表示されません。
http://192.168.11.12/test2.html
だとうまく行っていたんですけどね。
X-Frame-Optionsが問題なのか?
httpプロトコルで運用していたwebサーバはapache2.0
httpsプロトコルで運用しているwebサーバはapache2.4である。
よって、webサーバの仕様が変わったのかもしれない。
一つの可能性としては、以下に記載している通り、X-Frame-Options HTTP レスポンスヘッダが付与されてしまっているのかもしれない。
X-Frame-Optionsとはなんぞやという方はここを参照すること。
https://developer.mozilla.org/ja/docs/Web/HTTP/X-Frame-Options
参考:
https://www.ritolab.com/entry/44
https://qiita.com/_shogo_/items/919225be9a3790987f17
bashシェルを開いて
sudo curl -v http://blog.livedoor.com/
としてヘッダ情報を眺めるが、X-Frame-Optionsヘッダは出てこない。
したがって、X-Frame-Optionsでiframeが失敗しているのではなさそうだ。
混在コンテンツが原因らしい。
ブラウザのアドレスバーを眺めると「!」が表示されている。
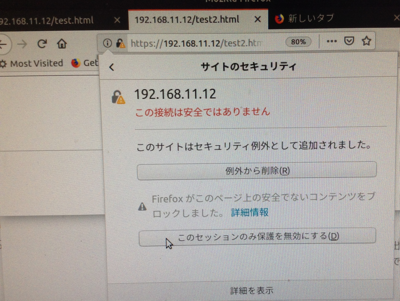
自己証明証をつかってサイトをhttps化しているので、「!」がついているのだが、クリックして詳細情報を見ると、いつもと違う。
このページの一部が安全でないためFirefoxがブロックしました。
というメッセージが表示されている。「>」をクリックすると以下の画面に遷移する。
Firefoxがこのページの上の安全でないコンテンツをブロックしました。
ブラウザサイドの問題なのであろうか。
このセッションのみ保護を無効にする
いちいち、この動作を強いられたらたまったもんじゃない。「詳細情報」を閲覧してみる。
混在コンテンツのブロック
https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox?redirectlocale=ja&as=u&redirectslug=how-does-content-isnt-secure-affect-my-safety&utm_source=inproduct
抜粋すると、
訪れた HTTPS のページに HTTP で配信されたコンテンツが含まれている場合、メインのページが HTTPS で配信されていても、それに含まれる HTTP のコンテンツは攻撃者に読まれたり変更されたりする恐れがあります。私たちは、HTTPS のページに含まれる HTTP で配信されたコンテンツを「混在コンテンツ」(mixed content) と呼びます。
なるほど、HTTPSで運用しているサイトにHTTPのサイトをiframeで取り込んだからエラーが生じたのですね。
じゃあ解決方法は?
自己解決するのは時間の無駄なので、同じ悩みの同士。
https://blog.jxck.io/entries/2017-01-10/mixed-contents.html
ほうほう、難しくてよくわからない。
https://developer.mozilla.org/ja/docs/Security/%E6%B7%B7%E5%9C%A8%E3%82%B3%E3%83%B3%E3%83%86%E3%83%B3%E3%83%84/How_to_fix_website_with_mixed_content
他人のサイトをHTTPS化してくれとは言えないし、、、
かくなる上は、姑息的に
PHPでHTTPサイトの内容をフェッチしてiframeに流し込む
ことにした。具体的には、ターゲットとなるurlを引数として外部サイトの内容を取得するPHPを書く。
test.php <?php $userAgent = '(任意のブラウザ情報を記載してください)'; $referer = '(任意のリファラーを記載してください)'; $context = stream_context_create(array('http' => array( 'method' => 'GET', 'header' => "User-Agent: {$userAgent}\r\n" . "Referer: {$referer}\r\n" , ))); #ターゲットURLの設定 extract($_REQUEST); #検索実行 $contents =""; #contents取得 $contents = @file_get_contents($url, false, $context); echo $contents; ?>
呼び出し元は
test.html <html> <body> <iframe src="https://192.168.11.12/test.php?url=http%3A%2F%2Fblog.livedoor.com%2F"></iframe> </body> </html>
https://192.168.11.12/test.html で動作確認。
これで問題ないね!!